Environment Setup
In this chapter, we will create our first Angular project. Before we proceed, we need to set up the necessary tools and development environment. This process involves four key steps:
- Installing Node.js
- Installing Angular CLI globally
- Creating a new Angular project
- Compiling and running the Angular project
- Install a code editor(VS Code) to view/manage angular project code and files
1. Installing Node.js
Node.js is required for managing dependencies and running Angular-related tools. Although we won't be using Node.js directly, it provides essential tools such as npm (Node Package Manager).
To install Node.js:
- Visit nodejs.org.
- Download the Long-Term Support (LTS) version for your operating system.
- Run the installer and follow the on-screen instructions.
Once installed, verify the installation by running the following command in the terminal or command prompt:
node --versionor
node -v2. Installing Angular CLI
Angular CLI (Command Line Interface) is a tool that helps in creating and managing Angular projects efficiently.
To install Angular CLI, run the following command:
npm install -g @angular/cliTo verify the installation, use:
ng version3. Creating a New Angular Project
After setting up Node.js and Angular CLI, we can create a new Angular project.
Steps:
- Create a new folder for the project.
- Open a terminal and navigate to the folder. I am creating a folder 'AngularProjects' in C drive.
cd path/to/your/foldercd C:\AngularProjectsng new project-nameng new shopping-kart4. Running the Angular Project
Once the project is created, navigate into the project folder:
cd project-namecd shopping-kartRun the project using the following command:
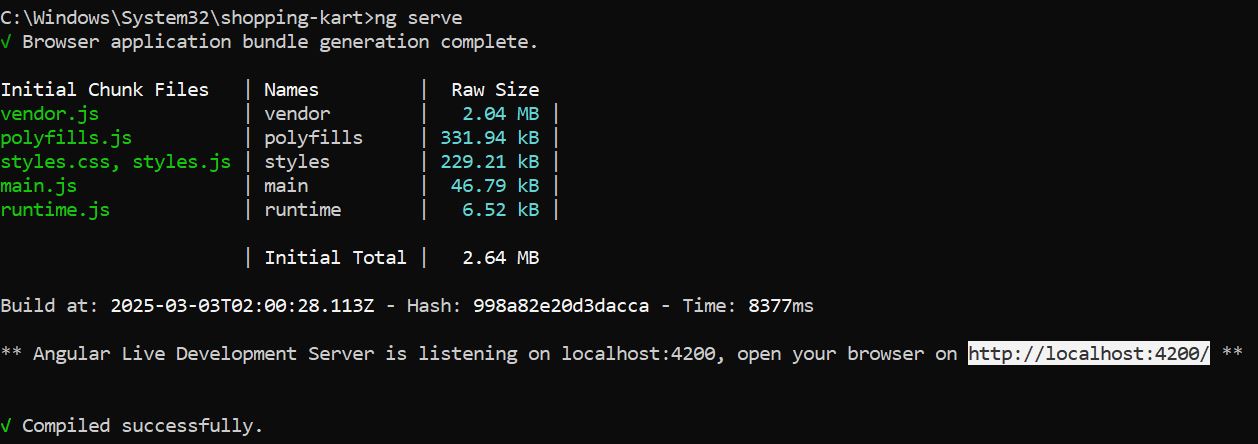
ng serve
After compilation, the project will be accessible at:
http://localhost:4200Open this URL in a browser to see your running Angular application.
 To stop angular application you need to press Ctrl+C
To stop angular application you need to press Ctrl+C
5. Install a code editor(VS Code)
For editing Angular projects, a code editor is essential. In this course, we will use Visual Studio Code (VS Code). You can download it from:
Download and install VS Code based on your operating system.
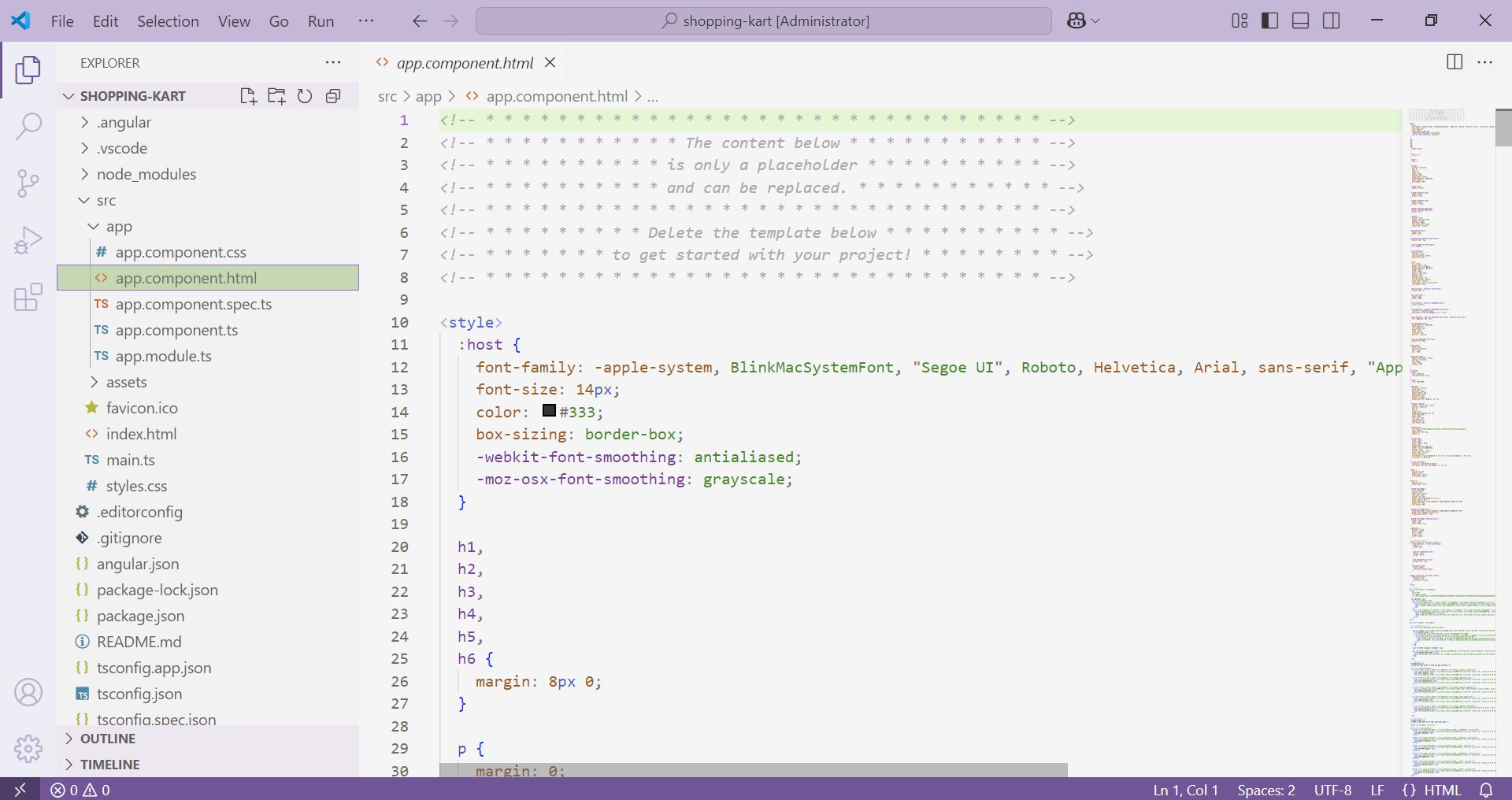
Opening the Angular Project in VS Code
To open the Angular project in VS Code:
- Launch VS Code
- Go to File > Open Folder
- Select the project folder


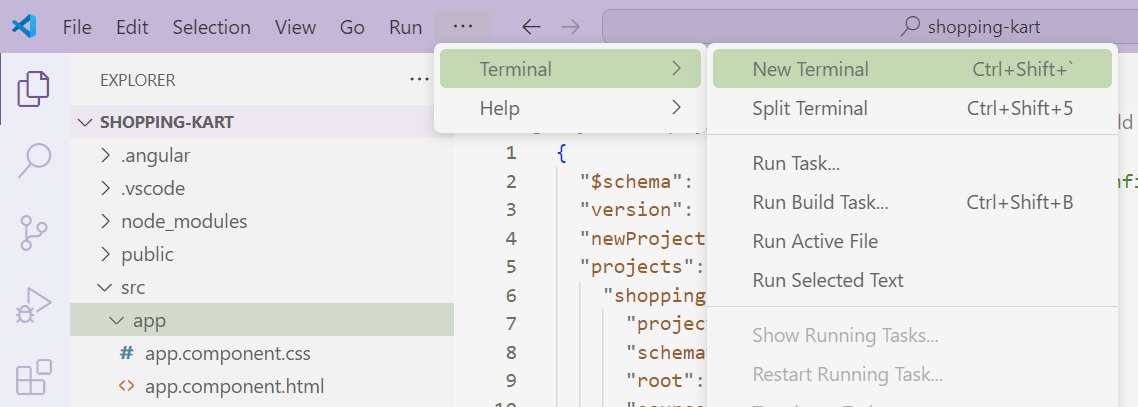
To run angular project from VS Code. Go to three dots -> treminal -> New Terminal. You can use the short cut Ctrl+Shift+~ also to open terminal in VS Code.

Now same command (ng serve) you can use to compile angular applicaiton.
To compile the angular application
ng serveTo compile and run the angular application in browser
ng serve -oIf you have any questions, feel free to ask. Thank you for reading!
If you have any query or question, please contact through below form. Our team will be in touch with you soon.
Please provide your valueable feedback or suggession as well.