Create Component Using CLI
In the last few chapters, we explored Angular components in detail. We learned how to create a component manually, define its view template, and apply styles. This chapter focuses on using the Angular CLI to generate components efficiently.
Manually Creating a Component
Previously, we created the HeaderComponent manually:
- Created a class and decorated it with
@Component. - Defined the component’s HTML template and CSS styles.
- Registered the component in the
app.module.tsfile under thedeclarationsarray.
Generating a Component Using Angular CLI
Instead of manually creating components, we can use Angular CLI:
ng generate component component-nameor
ng g c component-nameThis command:
- Creates a new component class with
@Componentdecorator. - Generates the HTML and CSS files.
- Automatically registers the component in the main module.
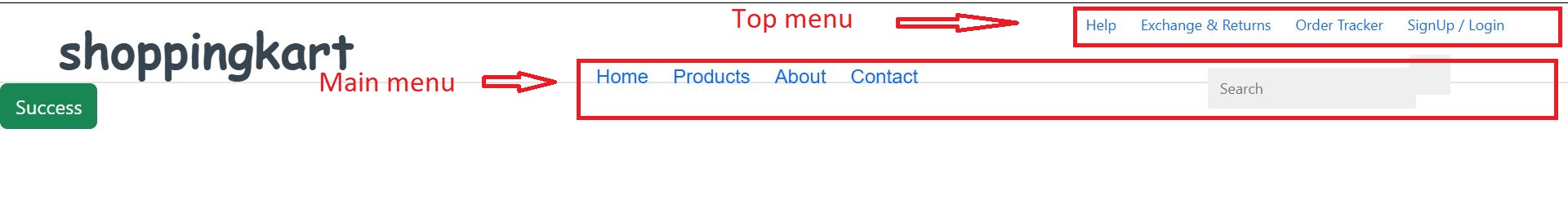
As you have seen in previous chapters, We have created a Header component manually and added some html and css in that. Now We will modularise that header. We will create different component for top menu and main menu.

We split the HeaderComponent into separate components for better organization:
- Top Menu: Contains the top navigation bar.
- Main Menu: Contains the main navigation bar.
Creating the Top Header menu
So if we are in project folder C:\Windows\System32\shopping-kart, we have to go inside header folder. for Firstr we will go inside the header folder which is inside src/app/header. we will use this command to go inside header folder.
cd src\app\headerTo generate a TopMenu component, run:
ng g c TopHeaderThis creates a folder top-header inside the app directory, containing:
top-header.component.ts: Component classtop-header.component.html: View templatetop-header.component.css: Stylestop-header.component.spec.ts: Test file (can be deleted if not needed)
Similarly, create a MainMenu component:
ng g c main-menung g c main-menuWe will copy header code to 2 different sub componnet and will use there selector on header page.
header.component.html
<div class="shoppingkart--header">
<div class="shoppingkart-logo">
shoppingkart
</div>
<div class="shoppingkart--header--nav">
<top-menu></top-menu>
<main-menu></main-menu>
</div>
</div>
main-menu.component.html
<div class="shoppingkart--bottom--bar">
<div class="shoppingkart-menu">
<a href="#">Home</a>
<a href="#">Products</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
<div class="shoppingkart--search-bar">
<input type="text" class="shoppingkart-search-box" placeholder="Search">
<button class="shoppingkart--search--btn">
<i class="fa fa fa-search" aria-hidden="true"></i>
</button>
</div>
</div>
top-menu.component.html
<div class="shoppingkart--top--bar">
<a href="#">Help</a>
<a href="#">Exchange & Returns</a>
<a href="#">Order Tracker</a>
<a href="#">SignUp / Login</a>
</div>
Note: CSS is working only for the component where it is applied. We have copied the html bu tnot copied the css so page will be looking raw. We have to copy CSS classes to there respective component also then it will be applied.
header.component.css
.shoppingkart--header {
width: 100%;
height: 11vh;
display: flex;
flex-wrap: wrap;
border-bottom: #E5E4E2 1.5px solid;
}
.shoppingkart-logo {
padding: 1.2vh 8vh;
font-size: 40px;
font-weight: bold;
color: #36454F;
font-family: 'Concert One', cursive;
width: 20%;
}
.shoppingkart--header--nav {
width: 80%;
padding: 1vh 2vh;
font-size: 12px;
}
top-menu.component.css
.shoppingkart--top--bar {
width: auto;
text-align: right;
padding-top: 3px;
padding-bottom: 15px;
padding-right: 30px;
}
main-menu.component.css
.shoppingkart-menu {
padding-top: 2vh;
padding: 1vh 1vh;
color: #36454F;
font-family: 'Roboto', sans-serif;
font-weight: normal;
font-size: 16px;
width: 70%;
text-align: center;
}
.shoppingkart--bottom--bar {
display: flex;
}
.shoppingkart--search-bar {
padding: 0 3vh;
}
.shoppingkart-search-box {
width: 170px;
height: 33px;
border: none;
background-color: #efefef;
padding: 2px 10px;
}
a {
text-decoration: none;
padding: 0 10px;
}
.shoppingkart--search--btn {
width: 33px;
height: 33px;
border: none;
background-color: #efefef;
margin-left: -5px;
}
.btn {
padding: 15px 25px;
border: none;
margin: 10px 0px;
}
.btn-primary {
background-color: #28282B;
color: white;
}
We have created different components using CLI and applied theres styles also. Now our page will look as it was earlier.

Conclusion
Using Angular CLI makes component creation faster and more efficient by automating repetitive tasks. We also learned how to refactor our components for better organization and maintainability.
If you have any questions, feel free to ask. Thank you for reading!
If you have any query or question, please contact through below form. Our team will be in touch with you soon.
Please provide your valueable feedback or suggession as well.